Images and WordPress is one of my most popular WordPress training sessions. Most websites have a substantial amount of images. Either in the background or sitting on main pages and posts. If you don't set your images up correctly they are going to have a dramatic impact on your WordPress website performance.
Find out how to set up images for WordPress.
Image performance - why does it matter?
Everyone is in a hurry – jumping from phone to laptop, to conversations with friends and colleagues. Everyone is searching online for products, services, ideas, help, instructions. Internet connections are usually fast, but what about those wi-fi blackspots, where an internet connection is difficult?
If someone visits your WordPress website and it takes forever to load, they will click away.
Visitors won't stick around; there are other distractions and faster solutions. If your competitor's website is faster, customers will go there. Google notices this. If visitors are bouncing from your WordPress website as soon as they arrive, Google is not likely to recommend your site in its search results.
It's a high-resolution world out there. Devices, laptops, mobile phone screens are consistently improving screen definition. Retina means more pixels per inch. From high-definition to retina displays your images need to look super sharp and high quality on the latest devices. If you are loading high-resolution photos without thinking about performance, they might look great, but they will take a lifetime to load.

Image loading or performance issues
This is a massive topic to cover in one article. That being the case, we are going to go through the basics to get you started.
Do you have a WordPress website with images?
Do you know if they are loading fast enough?
Are your images slowing down your website?
Most WordPress website pages have images. Images are important, they add style, impact, engagement and experience to your content. Images add design impact but can impact page performance.
When running performance tests images can be one of the biggest factors in page size and load time. Getting images right is a critical WordPress website design and development factor.
Associated article - How to supercharge your WordPress website speed without plugins
What to do with your image before you upload it to WordPress
WordPress does some image compression when you load it to the media library. However, WordPress isn't an image processing platform, so getting your images formatted correctly before you upload them is critical.
#1 Correct size
- Find out the size you need to create your image. For example, a full width image could be 1200px x 800px. A square image could be 600px x 600px. Your WordPress theme often sets your image sizes. Find out what they are, make a note and use this as a reference. Formating your image to the right size will help with performance and optimisation.
- Use image-editing software to resize, crop or format your image. Here at WP North East and Arttia Creative, we use Adobe Photoshop during our website design and development projects. From our experience (I started using Photoshop in 1996), this is the best image editing software in the galaxy. However, Photoshop comes with a steep learning curve and a software cost. So alternative image editors are available.
- Canva
- GIMP
- Photoshop Express Editor
- Pixlr X
#2 Save for web
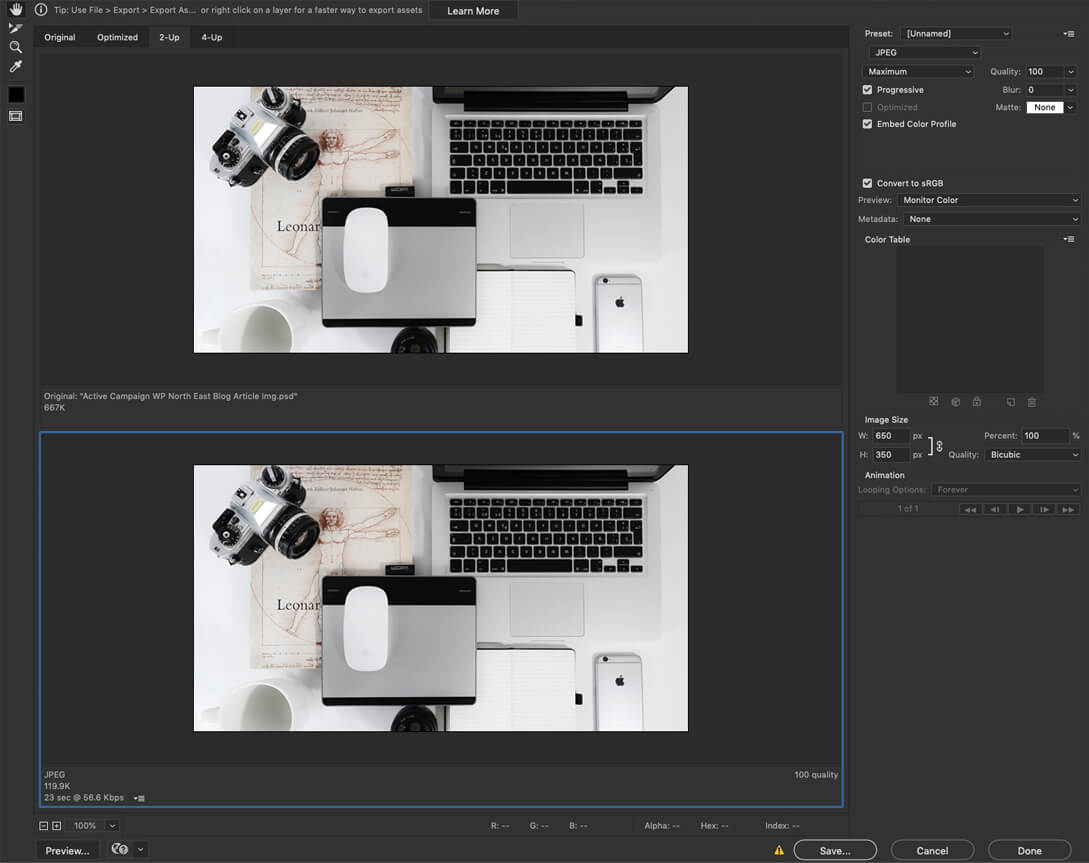
- If you are using Photoshop the make sure you use its Save for Web option. At WP North East we sometimes use this method. Save for web allows you to test different optimisation settings and compare file size to image quality. Viewing 2 up or 4 up will give you a range of comparisons.

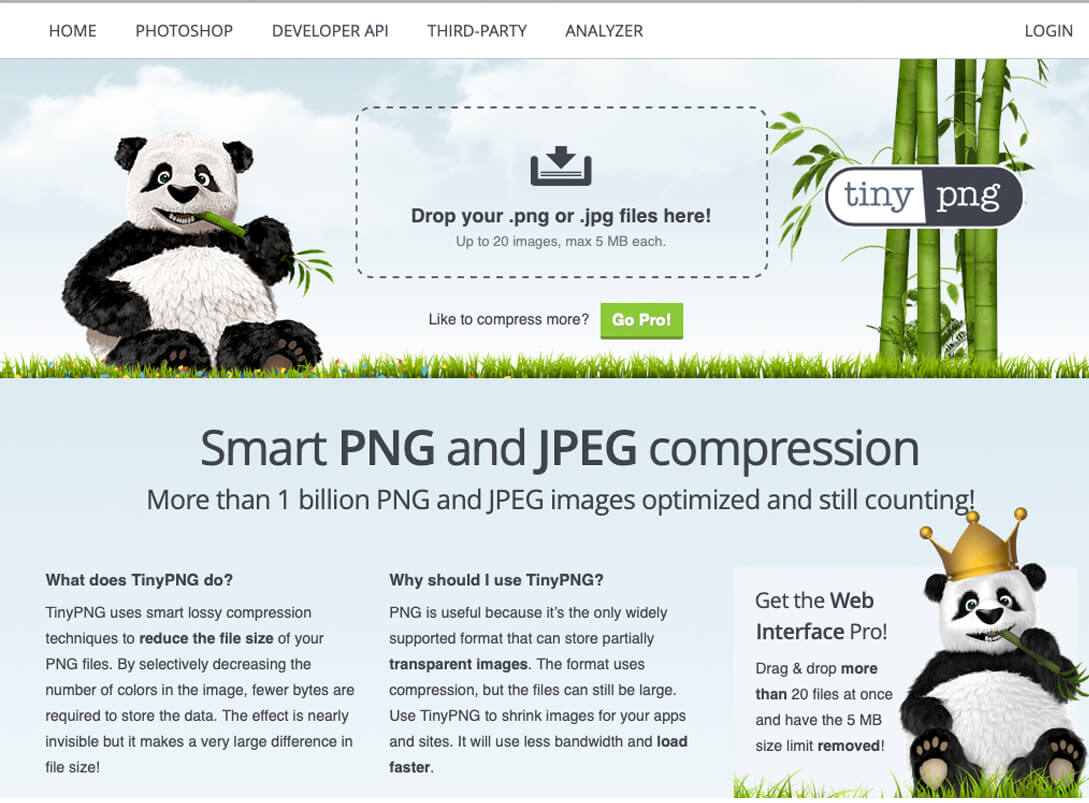
- We use a Photoshop Extension called TinyPNG. You can purchase TinyPNG Photoshop extension here.
- You can optimise images or batches of images directly in TinyPNG for free. Take a look here.

Image compression plugins
When uploading your images to the WordPress media area you can take advantage of one of the many WordPress Image Optimisation Plugins available. This will add another layer of performance optimisation, without the loss of quality. Here are a few plugin options.
Double for retina and high-resolution
A good guide for retina or high-resolution screens is to double your image size. You don't need to create two images, retina and standard. One large size is fine. WordPress has <source srcset> already built-in for you. Most of the best themes will also take into account the need for retina images. If you need a WordPress plugin to assist you with this you can try WP Retina 2x

Webp format
Webp format is a new way of using images online. Not all browsers support this format yet, so it is early days for this process. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
Lossy WebP compression uses predictive coding to encode an image, the same method used by the VP8 video codec to compress keyframes in videos. Predictive coding uses the values in neighbouring blocks of pixels to predict the values in a block and then encodes only the difference.
[Reference https://developers.google.com/speed/webp/]
We don't use this format due to its limited browser support. However, if you wish to try it out there are plugins for WordPress that can help. WebP Express

SVG images
Although not photography related, using SVG images in the right context will improve resolution and performance. Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics. This means it is a great format for logos and icon images where in the past, a JPG or PNG may have been used.
SVG can have security concerns and is not native to WordPress. At the time of writing, using SVG with WordPress needs a bit of custom coding or an SVG plugin such as; SVG Support or Safe SVG

Find out more about our tailored WordPress Training. Learn your way.
Including Image Optimisation for WordPress. Tailored Training Sessions.

The Takeaway
Image, WordPress, the web and performance, it's a massive topic to cover with many nuances and intricacies. Navigating the world of digital and images can need a 360 understanding. Take time to present the best and fastest loading images for your website.
If you need WordPress Image Optimisation training get in touch for an initial chat.

Belinda White | WordPress Consultant | WordPress Trainer
Image credits: Unsplash