Sometimes you might want to add an icon to your main menu or top level navigation. A symbol or graphic instead of a written link. With WordPress, this is reasonably straightforward to action.
There are a few steps to go through to implement this without a plugin. I've outlined one route to use to add an icon to your WordPress menu. There are other methods, this one should be straightforward for a non-coder to action.
You will need access to your WordPress child theme. Either by FTP or using the inbuilt WordPress code editor (not recommended). Use a free code editor such as Brackets or Atom.
#1 Add Font Awesome
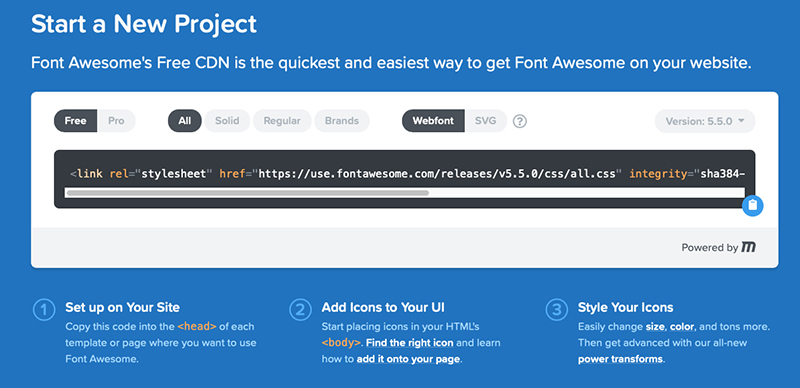
First, you need to add the icon. This is achieved without using an image. You can use an icon library such as Font Awesome. You need to add the free Font Awesome library to your WordPress website.
In your child themes functions.php file, add the following code.
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
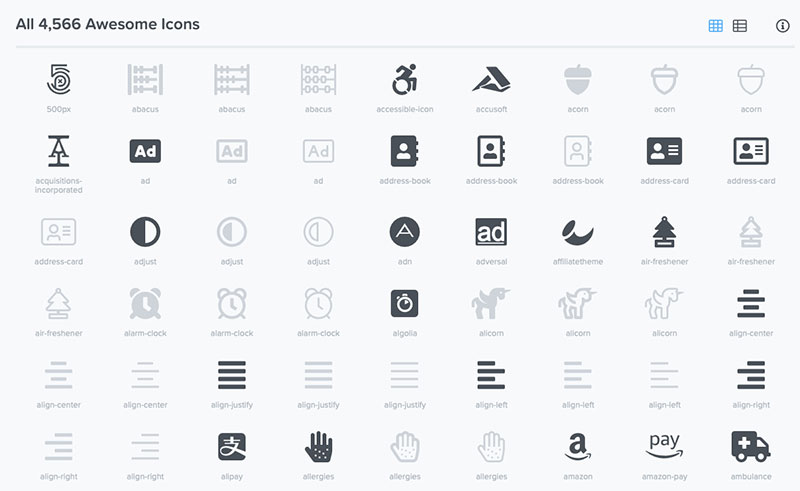
#2 Find the icon you want to use

Font Awesome has a comprehensive library from which to select, you need to find the code associated with the icon you want to use, for example:

<i class="fas fa-atom"></i>
Do you need help with your WordPress menu?
If you need help with your WordPress menu, navigation or site structure, why not ask about our 2-hour, in-person WordPress Training session and fast-track your solution. Or a more in-depth 4-hour WordPress Training session.
#3 Add CSS to your menu
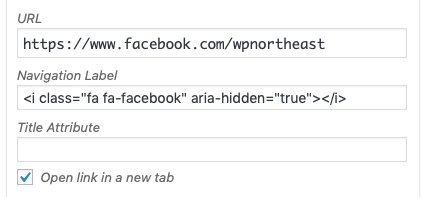
Now you have the icon you want to use on your menu, head over to >> Appearance >> Menus and add a menu item
See the example screenshot below which is an icon on WP North East and link to our Facebook page.


#4 Extra styling if needed
The way this works can sometimes depend on the Theme you are using. Many themes have specific attributes that need to be taken into account so you may need to adjust the above. Study your theme and check for this type of compatibility.
#5 If you prefer a plugin
In my WordPress Training sessions, I always encourage the minimal use of plugins where possible. Adding a little code to your Child Theme can save uploading and managing yet another plugin.
If you really want to use a plugin to add an icon using Font Awesome, then here are your options.
The Takeaway
Adding icons to your menu can ehance your visitors experience, if you need help with any of the above or WordPress Training that helps you with the individual issues you are facing, then email me and we can chat about your needs.
FREE Guide. How to get started with your WordPress Website.
Your FREE PDF guide to get you up and running with your *WordPress website - fast!

*For self-hosted WordPress websites.