Design is one of the most asked for WordPress Training topics for my WordPress Training Sessions.
With that in mind, there are 10 articles covering key design principles to consider during your web design project. Each can be easily worked into WordPress to enhance your visitor's experience with compelling and individual design.
First of a set of 10 articles focusing on web design principles to incorporate into your WordPress website design project.
#1 Limiting choices.
So what does limiting choices mean in relation to WordPress website design?
I see many WordPress website designs where there are multiple things for a visitor to do or to click, all positioned on a single page sometimes all above the fold. Yes, there will be navigation, but giving me lots of additional things to do, such as; social links, boxes with a link, more than three choices of services, a link to a gallery, blog links, sign-up links.
As 'Steve Krug' says, don't make me think!
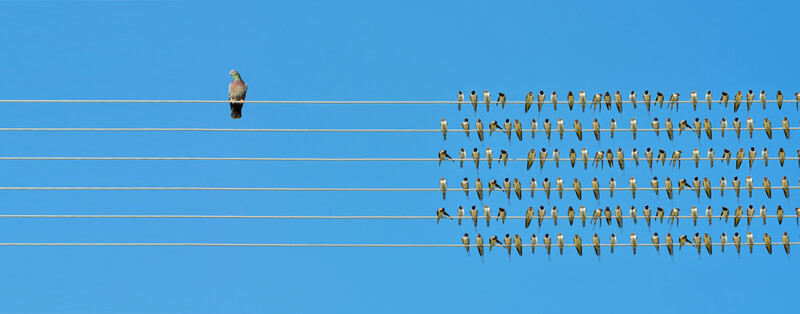
Limit choices - provide fewer options

The fewer options people have the more they are likely to make a choice. If you present too many 'things' for your visitor to do on your page design they are less likely to do anything, other than leaving!
Every second counts!
People are losing interest in what they’re reading faster than ever. In a saturated market with never-satisfied customers as WordPress web designers, we need to make their experience as effortless as possible.
Carefully decide on the one thing you want your visitors to do when they land on your website. They have made an effort to find you so reward them with something easy to do.
Don't always ask them to 'buy now'. Many visitors are not quite ready to immediately. They may be information gathering, looking for trust or credentials, help to decide which problem you solve for them.
Examples of firsts stage actions your visitor can take:
- Request a call-back
- Download a check-list
- Request a product sample
- Free session
This softer approach to the first action generally delivers great results. You can still have other links and information on the page, however, make these smaller, secondary from the main action you want them to take.
This is called content hierarchy.
What is content hierarchy?

Content hierarchy is the strategic placement of the order of content on your page. Higher importance down to lower importance. Avoid making everything the same size, weight or strength. Avoid overwhelming visitors with too much information, this is a sure way to increase bounce rates.
With one Call To Action, continue to use the same one throughout your page. Next time you publish a page on your WordPress website, make sure you have a plan for the hierarchy of your content beforehand.
With existing pages adjusting the order of a page’s content is an easy fix. It is worth playing around with if your page isn’t converting well or visitors immediate bounce off your site.
Above the fold - take action

The concept of 'above the fold' comes from the newspaper print industry where the main headline and promotional area is at the top of the paper, visible when folded.
Even in the age of hundreds of screen sizes the concept of positioning your main 'call-to-action' as early as possible on your page still makes sense.
Positioning your main goal or call-to-action high up on the page will encourage a click.
Rule of thirds

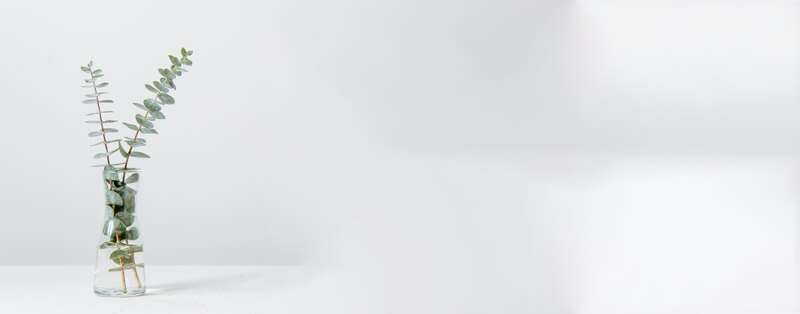
Including the rule of thirds formula to create strategic places of interest on your page can improve click-throughs and engagement. The clever use of negative space in your WordPress web design can significantly increase conversions.
Well used negative space in design improves User Experience and the visualisations of your data. Providing clear space for key calls-to-action helps your visitors to think less and take action.
Web design research found that crowded web design is the most common mistake small businesses make when designing a website, confusing visitors and making them hit the back button.
The Takeaway
Less is always more. Keep your WordPress design layouts clear and concise.
Take a look at each of your WordPress website pages, including your home page and consider what can be removed to provide fast experience. This can also help you to clarify your overall message. The more we cut out the more we say.
If you need WordPress web design training or someone to design your WordPress pages, get in touch for an initial chat.

Belinda White | WordPress Consultant | WordPress Trainer
Image credits: Unsplash and Adobe Stock
FREE Marketing Power Tips
Want more visitors to your website?
Need to drive more sales and grow your business?


